ライブドアブログからWordPerssに引っ越した際の手順の記録です。
この記事ではWordPressの初期設定について書きます。
WordPressでは設定箇所が分散してて、どこで設定するのか忘れてしまいます。(笑)
自分用にメモしておいた内容を公開します。
1.前提条件
レンタルサーバーは契約済みで、WordPressもセットアップ済み、と想定してます。
自分は ConoHa WING を使っています。
ドメインの設定も済んでて、WordPrssのダッシュボードが使える状態を想定しています。
お名前.com等で独自ドメインを取っている場合は設定を変更済みであるという意味です。
使用しているテーマはCocoonです。
2.WordPressの初期設定値
以下にダダダーっと書き出します。(笑)
よくわからずに設定している部分もあるので、参考として見てください。
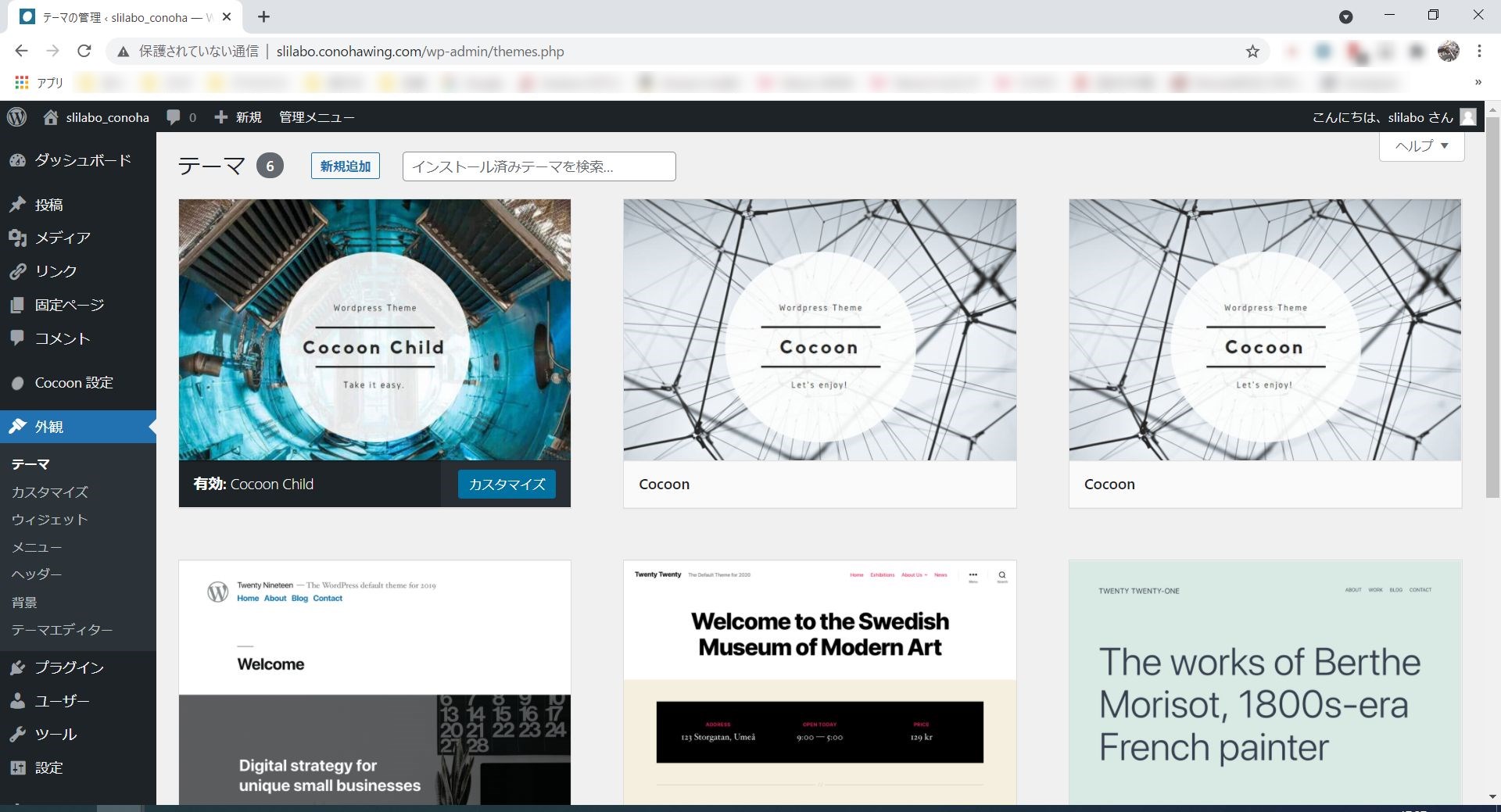
[外観] – [テーマ]
・「Cocoon Child」を有効化 ★①:1番最初にやること!
[外観] – [カスタマイズ]
<サイト基本情報>
・サイトアイコン:※メディア指定(ファビコン)
[外観] – [ウィジェット]
<サイドバー>
・[C] プロフィール
・検索
・カレンダー
・[C] 最近のコメント
・カテゴリー(投稿数を表示、階層を表示)
<フッター(モバイル用)>
・検索
・[C] 最近のコメント
・カテゴリー(ドロップダウンで表示、投稿数を表示、階層を表示)
[外観] – [メニュー] ※固定ページ作成後に設定
<ヘッダーメニュー>
・プロフィール
・プライバシーポリシー
・お問い合わせ
・フォーラム(掲示板)
<ヘッダーモバイルメニュー>
・フォーラム(掲示板)
<フッターメニュー>
・プロフィール
・プライバシーポリシー
・お問い合わせ
・フォーラム(掲示板)
[ユーザー] – [プロフィール]
・ニックネーム (必須):Aki
・ブログ上の表示名:Aki
・プロフィール情報:The man who has no imagination has no wings.
・プロフィール写真:※メディア指定(プロフィールイメージ)
[設定] – [一般]
・キャッチフレーズ:The man who has no imagination has no wings.
・日付形式:Y-m-d
・時刻形式:H:i
・週の始まり:日曜日
[設定] – [表示設定]
・1ページに表示する最大投稿数:20
[設定] – [ディスカッション]
・投稿中からリンクしたすべてのブログへの通知を試みる:チェックはずす
[設定] – [メディア]
・サムネイルのサイズ – 幅:300
・サムネイルのサイズ – 高さ:0
・中サイズ – 幅の上限:500
・中サイズ – 高さの上限:0
・大サイズ – 幅の上限:800
・大サイズ – 高さの上限:0
[設定] – [パーマリンク設定]
・共通設定:カスタム構造 /archives/%postname%.html ★②:パーマリンク設定は重要!
[Cocoon 設定] – [Cocoon 設定] – [全体]
<全体設定>
・キーカラー – サイトキーカラー:#000000
・キーカラー – サイトキーテキストカラー:#dd3333
・サイトフォント – フォント:Noto Sans JP(WEBフォント)
・サイトフォント – 文字サイズ:16px
・サイトフォント – 文字色:#c0c0c0
・モバイルサイトフォント:18px
・サイトアイコンフォント:Font Awesome 5
・サイト背景色:#000000
[Cocoon 設定] – [Cocoon 設定] – [ヘッダー]
<ヘッダー設定>
・ヘッダーロゴ:※メディア指定(ヘッダーイメージ)
・ヘッダーロゴサイズ – 高さ:250
・キャッチフレーズの配置:表示しない
・ヘッダー全体色 – ヘッダー全体文字色:#c0c0c0
[Cocoon 設定] – [Cocoon 設定] – [SEO]
<headタグ設定>
・headタグに挿入 – canonicalタグの追加:※任意
・headタグに挿入 – カテゴリページの2ページ目以降をnoindexとする:チェックする
<日付の設定>
・表示する日付:投稿日のみ表示
[Cocoon 設定] – [Cocoon 設定] – [OGP]
<ホームイメージ>
・画像のアップロード:※メディア指定(ヘッダーイメージ)
[Cocoon設定] – [Coccon設定] – [アクセス解析・認証]
<その他のアクセス解析・認証コード設定>
・ヘッド用コード:※アナリティクスのグローバルサイトタグを設定
[Cocoon 設定] – [Cocoon 設定] – [目次]
<目次設定>
・目次の表示:チェックはずす
[Cocoon 設定] – [Cocoon 設定] – [SNSシェア]
<トップシェアボタン>
・トップシェアボタンの表示:チェックはずす
<ボトムシェアボタン>
・ボタンカラー:ブランドカラー(白抜き)
・カラム数:6列
[Cocoon 設定] – [Cocoon 設定] – [SNSフォロー]
<フォローボタン>
・ボタンカラー:ブランドカラー(白抜き)
[Cocoon 設定] – [Cocoon 設定] – [画像]
<本文画像設定>
・アイキャッチの表示:※任意
[Cocoon 設定] – [Cocoon 設定] – [フッター]
<フッター設定>
・フッター文字色:#c0c0c0
[Cocoon 設定] – [Cocoon 設定] – [管理者画面]
<管理者パネル>
・PVの表示 – PVエリアを表示する:チェックをはずす
・編集エリアの表示 – 編集エリアを表示する:チェックをはずす
・AMPエリアの表示 – AMPエリアを表示する:チェックなしのまま
・チェックツールエリアの表示 – チェックツールエリアを表示する:チェックなしのまま
・レスポンシブツールエリアの表示 – レスポンシブチェックを表示する:チェックをはずす
[Cocoon 設定] – [Cocoon 設定] – [エディター]
<エディター共通設定>
・エディタースタイル – エディターにテーマスタイルを反映させる:チェックする
[Cocoon 設定] – [高速化]
<ブラウザキャッシュ>
・ブラウザキャッシュ – ブラウザキャッシュの有効化:チェックする
<縮小化>
・HTML縮小化 – HTMLを縮小化する:チェックする
・CSS縮小化 – CSSを縮小化する:チェックしない ★③:CSSは縮小しない!
・JavaScript縮小化 – JavaScriptを縮小化する:チェックする
<Lazy Load設定>
・遅延読み込み -Lazy Loadを有効にする:チェックする
★①:1番最初にやること!
自分は Cocoon を使用しています。
なのでテーマは、子テーマである「Cocoon Child」を選択しています。
親テーマを指定してしまうとバージョンアップで変更が上書きされるかもしれません。
★②:パーマリンク設定は重要!
ライブドアブログからの引っ越しを想定しています。
その場合、移行後のURLをそろえるためにはこの設定にしないといけないようです。
自分のように独自ドメインを使用してた場合は移行後もURLを変えたくないはずです。
URLが変わってしまうとGoogle君は別のページと認識してしまいますからね。
上記のようになってないと、移行後のURLが同じにならないようです。
ここの仕様の理解、あまり自信はないですが、こうしないとうまく行きませんでした。
移行完了後に、新規記事のパーマリンク設定を変更するのは問題ないのかと思います。
が、自分はそのままにしてあります。
どのみちドメイン変わっちゃうし関係ないよという方は特に気にする必要はないです。
お好みの設定をしちゃってかまいません。
★③:CSSは縮小しない!
WordPressには「追加CSS」というカスタマイズ機能があります。
動的に変更が確認できて非常に便利です。
しかし、CSSを縮小すると動的に変更が確認できなくなるようです。
ちなみに、ついでに書いておくと、「追加CSS」の保存にはConoHaの設定変更も必要です。
[サイト管理]-[サイトセキュリティ]-[WAF]- 利用設定:OFF
WAFがOFFになってないと、「追加CSS」の保存ができません。
CSSの変更が終わったらONに戻しておいた方が良いでしょう。










コメント
SiteGuard WP Plugin を入れてみた